So I just went through a web course that taught JavaScript 101 and found it very hard to understand.
I know I am not the only one who has a hard time starting out learning this programming language, but according to a 2022 Developer Survey done by Stack Overflow, JavaScript is the most commonly used language in the world(65.36%). So that means, you just need to know it! Especially if you are looking to get into Front-End Web Development like I am.
What was hard about learning JavaScript?
Variables, strings, and numbers weren't very hard. The hard parts were getting into comparison operators, logical operators, functions, and loops, and putting all those things together. I did not know why I was writing what I was writing, I did not know how what I was writing would result in what it resulted in, and I kept asking, why? Why do I have to write this mumbo jumbo? What scenarios would this be used in? For what purpose? It would have been sweet to see examples of what the code does BEFORE getting into the code. Seeing the result of what you are about to work through is like the carrot dangle we need as noobie developers. Otherwise, we follow along and are lost like we just had the lights shut off on us in a mirror maze. In this article, I will give an example of how Comparison operators work.
Comparison Operators
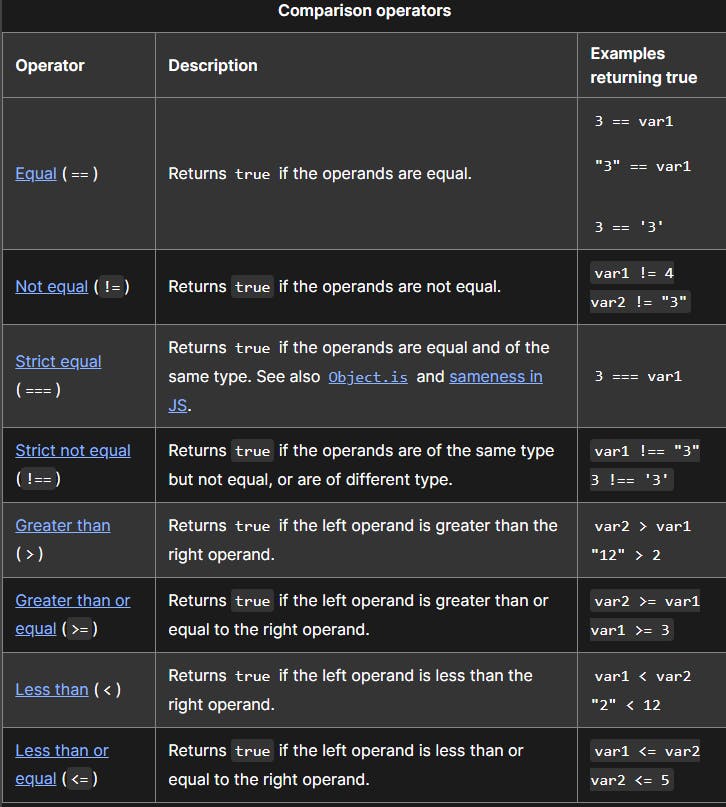
This is how I would have liked to have been taught... Alright, here's a list of comparison operators from MDN:

You are going to code a program that gives us a response in the console if a scenario is true, and a different response if it is false. So imagine you are going to a store and have $100 in your checking account. If I have enough money to cover the cost of the item, I'm going to receive a response from the program that reads, "No problem, I'll pay with debit!", and if the item is more than $100, I'm going to receive a response that says, "Uh oh, I better put this on credit!".
First things first, I need variables for the amount of money in my account, and the cost of the item I am buying. I need to make up a name for each variable equal to a cost for each variable like so:
var myAccountBal = 100.00;
var product = 80.00;
Now we want to print either statement to the console depending on whether that product number is above or below the account balance. So we need to implement the conditional if...else statement, in combination with a comparison operator. You will need to consider which comparison operator you will use. To walk you through this example, you are going to want anything less than or equal to how much you have in your account, to result in the I have enough money response. and anything other than that can fit in my "else" statement.
How do we tell the program to compare the two variables above? And which statement do I want to work on 1st? Let's go with the scenario of you having enough money in your bank account.
if (product <= myAccountBal) {
console.log('No problem, I\'ll pay with debit!')
}
Here's the result:

Now what we need to do is add the else statement so that if I change
var product = 110.00;
I need to pull out that Amex Black Card! So we change the product amount and add the else statement onto the previous if statement like so:
var myAccountBal = 100.00;
var product = 110.00;
if (product <= myAccountBal) {
console.log('No problem, I\'ll pay with debit!')
} else {
console.log('Uh oh, I better put this on the credit card')
}
And we get this:

And there you have it. A very basic if...else statement with an operator comparison of greater than (>) and less-than/equal-to (<=)
Wish me luck on my journey!
World Famous Coding Dad Joke #796:
var driving = true;
while (driving==true) {
// Car crashes
}
Be careful with while loops 🙄
Follow me on Twitter @DVazDev
