My first SaaS project
I didn’t realize before I started coding that you could look at a picture of a website, and make what you see out of a blank canvas of code. From the floating icons, to their shadows and navigation and background gradients, it was such an eye opening and awesome experience building this website from scratch, and then launching it live for others to see if they wanted to.
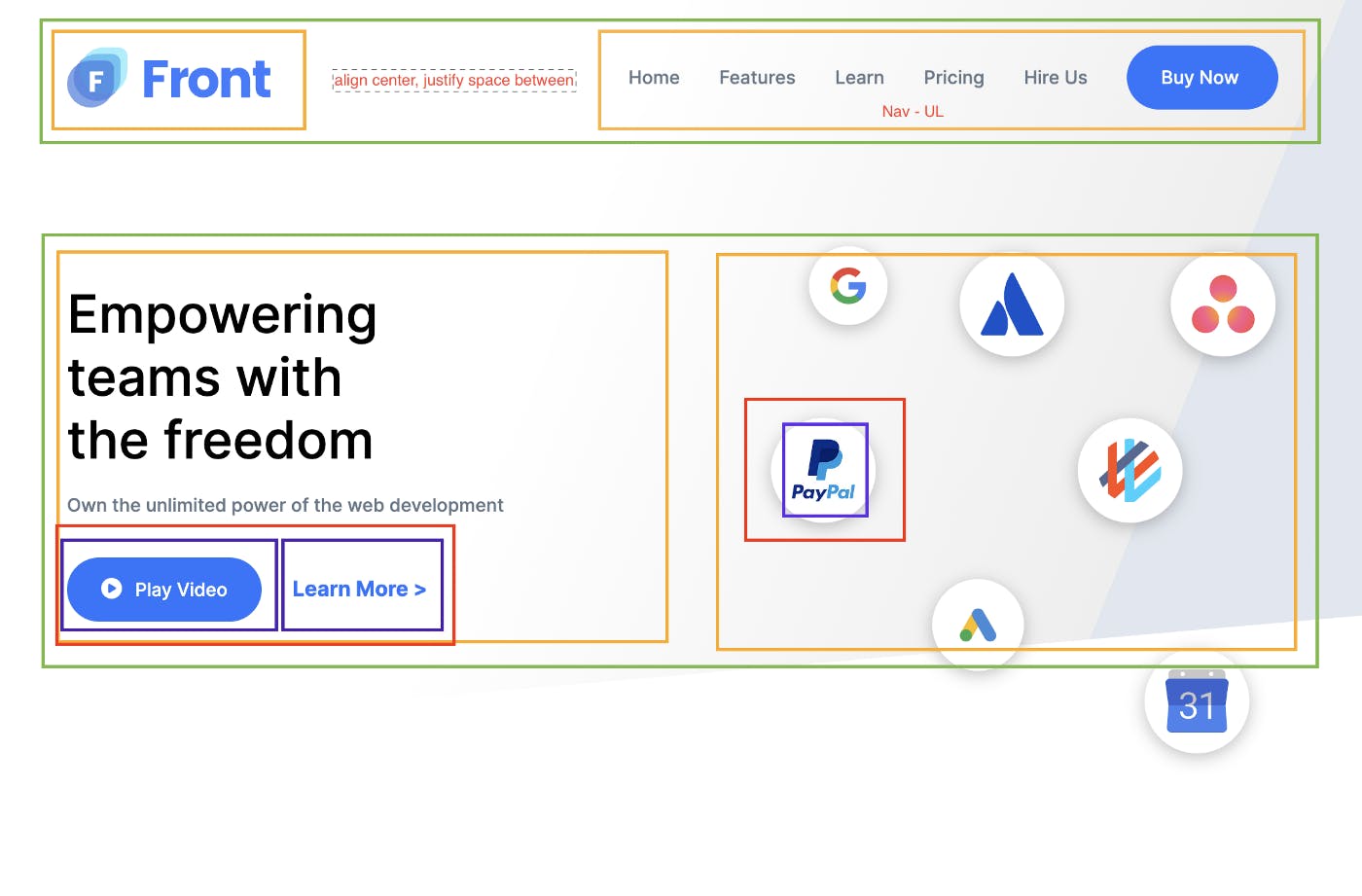
The 1st thing I learned was to plan before you just start throwing code into the text editor. One handy trick to stay organized when you are planning to clone something in an image, is to outline the picture by taking a screenshot, and then marking it up with Mac’s markup tool, or you can using any photo editor. I like to list some important aspects of the code I don’t want to forget as Im diving in, as well as outline the div’s and color coding flex boxes and grid. Here’s my example:

One issue I had with making the floating icons was the icons would get cut into by the border radius. The solve for that was to wrap the image with another div and do the border radius to the container element and not to the image itself like this for example:
<div>
<div class="">
<img src="" alt="">
</div>
</div>
otherwise, this is what you will get:

Another issue I had was with the pre-coded javascript button I reused from a previous lesson in the Devslopes Web Course I am taking. I did not make it PERFECT, but I did do the site well enough to pass the assignment requirements. The javascript issues made the responsiveness not work properly, but thats okay, I haven’t learned javascript yet. I plan on fixing this button later after I have a better understanding of Javascript.

Roadblocks
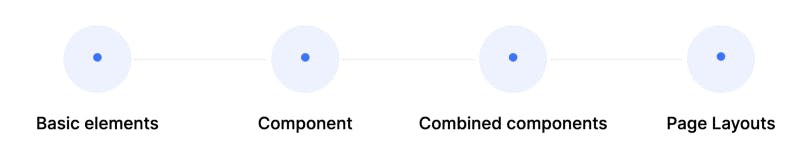
When you see something that looks impossible, break it down to its simplest form. Sometimes searching google for what you think you are trying to make, will help! For example, when I first came across this part of my website mockup, I was expecting the circles and lines to be an image asset that was provided, but it wasn’t, and I had to do that using div’s and borders and straight CSS. My brain saw a mountain, when it wasn’t that bad when you get every little element broken down.

I was so proud to solve all these technical hurdles without asking for help. Google is an outstanding resource if you know what you are looking for.
I gained a wealth of experience on this project when it came to understanding display: grid, and display: flex layout modules. In the beginning it was trial and error, but as I progressed through the website, I got better and better at realizing what needed to be done.
If you want to play with this website or check it out feel free to collaborate with me and check out my github webpage.